印刷物のデザインへMaterial3を有効利用するヒント 名古屋で看板制作・施工ならミライベクトル
スタッフブログ
- 名古屋で看板製作・施工ならミライベクトル
- スタッフブログ
- 印刷物のデザインへMaterial3を有効利用するヒント
印刷物のデザインへMaterial3を有効利用するヒント
2024.06.5
まえがき
GoogleによるデザインフレームワークのMaterialにおける最新版であるMaterial3、
登場してから数年が経ち、世の中のWebやアプリに適用されることで身近に感じられるものとなった。

基本的にディスプレイ上でUIやフラットなイラストに適用するカラー、レイアウトに関するデザインフレームワークであるが、先述の通り現代人にとってとても馴染みの深い印象を与えるとともに、UIとしてとても有効なものであることは確かである。
では、これを紙の印刷物に利用するときにはどのような使い方ができるだろうか
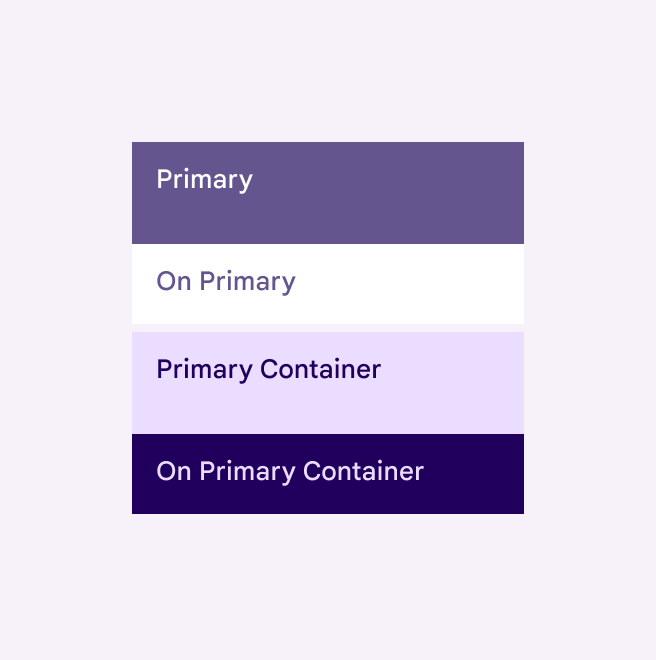
わかりやすく、読みやすい配置と配色

鮮やかな色と太字のフォントを使用して、情報を明確に伝えるように設計されています。これは、印刷物において特に重要です。読者は、ページを簡単にスキャンし、必要な情報を素早く見つけることができる必要があります。
ただし、カラーについてはディスプレイ上で表示することを前提としたRGBカラーの指定となっているため、CMYKへ変換する際に手動で行う必要があります、その労力を上回る価値として一度作成してしまえばすべてのパーツにおいて、一定のデザインガイドラインが作成できるということが大きなメリットと言えるでしょう。
一貫性のあるブランドイメージ

印刷物にMaterial3を適用することで、デジタルと物理的なエクスペリエンスをシームレスに統合し、ブランドの一貫性を保つことができます。
即ち、デジタルで展開している企業にとって、ブランドイメージが一貫したデザインを印刷物にも落とし込むことができます。
コスト効率

Google fontsからダウンロードできるフォントとして、英字フォントではRobotoシリーズ、日本語フォントとしてはM+やNoto、Zenシリーズがあります。
これらはどれも表示されない文字がないように設計されているため、印刷物等の人名や教育漢字外を使用する必要があるものに最適かつ、無料で商用利用可能、そして多面展開時に様々な使い方ができることで制作物の横展開に対応しやすいのがメリットです。
そしてMaterial3自体もオープンソースのデザインシステムであるため、同様に学生の自主制作から制作における予算が少ない案件についても一定以上のクオリティを担保しやすいのが特徴です。
アクセシビリティ

前提として多くの人が読みやすいように設計されているため、印刷物にMaterial3を適用することで、視覚障がい者を含むすべての人が、情報を簡単に理解できるようにすることができます。
加えて、モダンで洗練された美学を備えています。
これは、印刷物に洗練された外観を与え、読者に高品質な印象を与えるのに役立ちます。
印刷物に適用する際の注意点
・使用する色は、印刷プロセスに適していることを確認する必要があります。
・フォントサイズは、読みやすい大きさであることを確認する必要があります。
・レイアウトは、すっきりとしてバランスが取れていることを確認する必要があります。
これらの点を考慮することで、Material3を印刷物に効果的に適用し、すべてのメリットを最大限に活用することができます。
リンク
Material 3:https://m3.material.io
Google Font:https://fonts.google.com/
Google icons:https://fonts.google.com/icons